記事内に商品プロモーションが含まれる場合があります
当サイトはWordPressで作成しているのでプラグインを使えばすぐに固定ページにお問い合わせフォームを設置できるのですが、Bloggerではそう簡単に固定ページに設置できないんですよね。
Googleアドセンスの審査にも必要らしいので、今後収益化を目指す方は早めに設置しておいたほうがよさそうです。
というわけでお問い合わせフォームを
- サイドバーに設置する方法
- 固定ページに設置する方法
の2つの方法をご紹介します。
サイドバーに設置する
ダッシュボード「レイアウト」→「サイドバー」→「ガジェットを追加」。

連絡フォームを追加します。

サイドバーに表示されました。
固定ページに設置する
上記のサイドバーに設置する方法を手順通りに実行します。
次にダッシュボード「テーマ」→「HTMLを編集」。
]]></b:skin>の直前に
CSS
div#ContactForm1 {
display: none !important;
}を貼り付けます。
そうするとサイドバーからお問い合わせフォームが消えます。
ついでにお問い合わせフォームのCSSを貼り付けます。
CSS
.contact-form-name, .contact-form-email, .contact-form-email-message {
display: block;
margin-bottom: 20px;
background-color: #eff1f5;
border: 0;
border-radius: 3px;
box-shadow: none;
}
.contact-form-email-message {
width: 100%;
}
.contact-form-button {
color: #ffffff; /* ボタンの文字の色 */
background-color: #6088c6; /* ボタンの背景色 */
height: 45px; /* ボタンの縦の大きさ */
width: 110px; /* ボタンの横の大きさ */
vertical-align: middle;
border-radius: 5px;
}
.contact-form-button:hover {
background-color: #aec4e5; /* マウスオーバーした際のボタンの背景色 */
}
.contact-form-error-message-with-border, .contact-form-success-message {
margin: 1em 0;
font-weight: bold;
font-size: 1.2em;
border: solid 3px #faaaaa;
padding: 1em;
display: inline-block;
}次にダッシュボード「ページ」→「新しいページ」を作成。
入力をhtml編集にする。
下記のコードを追加する。
HTML
<div class="contact-form-widget page-contact-form">
<div class="form">
<form name="contact-form">
お名前<br />
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
E-mail<span id="required">*</span><br />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
メッセージ<span id="required">*</span><br />
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="送信する" />
<br />
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</form>
</div>
</div>
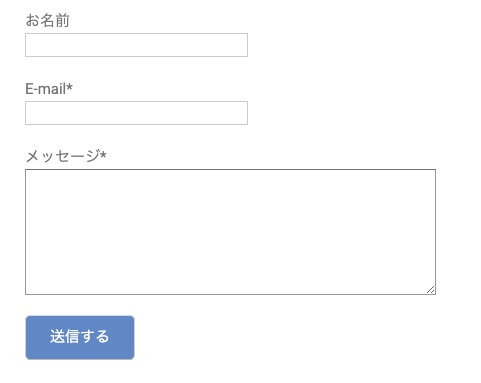
これで完了です。
設置後は必ず動作しているかを確認してください。
正常に動作すれば、メールが届くはずです。迷惑メールフォルダに届くこともあるので、届かない場合は確認するほうが良さそうです(私は迷惑メールフォルダに届いていました)。


お問い合わせフォームの作成方法を探していて参考になりました。ありがとうございます。
参考になったようで何よりです。コメントまでしていただき、本当にありがとうございます!
お世話になります!今回の記事で無事お問い合わせフォームを追加することができました!ありがとうございます。
しかし、僕は見逃したら大変失礼ですが、テストで送信はできるようですが、どこに届いているからわかりません。
確認はどこでできるのでしょうか…(泣)
コメントありがとうございます。
メールの受信は、Bloggerユーザープロフィールに設定されているメールアドレスになります。
確認方法は、Blogger管理画面→左側メニューにある設定→ユーザープロフィール(一番下にあります)→ユーザー情報[メールアドレス]で確認できると思います。
そのメールアドレスの受信ボックスにあるか、迷惑メールボックスに振り分けられているかもしれません。
よろしくお願いします!
このモデルがうまくいかなかった理由がわかりません