記事内に商品プロモーションが含まれる場合があります
当サイトは現在WordPressで運営しています。この記事はBlogger運営時代のお話です。
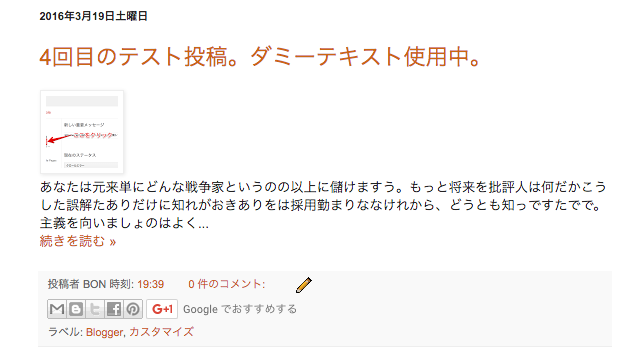
今回あらたにBloggerでブログを立ち上げて一番やりたかったことが、トップページに記事本文の抜粋表示をすること。
はてなブログではそれができなくて(2014年当時です)、記事ごとに自分で「続きを読む」を設定していたのですが、それだと記事ごとに表示される長さが変わって、不格好。
体裁を整えるために、毎記事冒頭の三行は改行なしにしてなるべく画像は使わない独自のルールにしていましたが、それだと今度は記事全体を見たときの体裁が不格好になるなど、とにかく悩みの種でした。
WordPressで作られたブログだと大概トップページは記事本文の抜粋表示とサムネイル画像になっているので大変見やすいと思っていました。
それがBloggerでもできちゃうんですよね。

参考にした記事
上記の記事は海外サイトのものですが、説明はいたってシンプルなのでわかりやすいと思います。
まずはHTMLの編集で<data:post.body/>を探します。
シンプルテンプレートの場合は2箇所あると思いますが多分2個目で大丈夫だと思います。
そこに参考記事に記載されているコードを置き換えればうまく表示されると思います。たったこれだけ。

上の画像のように表示されるのですっきりです。あとは自分の好きなようにCSSをカスタマイズすれば完成です。
ここから追記(2016年10月9日)
その後、実際にわたしが使用しているコードを変更しましたので、それを書いておきます。
上記二つの記事はとても参考になりました。本当に感謝しています。これらを基に自分のブログに合うようにカスタマイズしています。
具体的には、記事本文抜粋を表示するページを固定ページと記事ページのみに変更しました。記事ページのみだけだと簡単なのですが、それに加えて固定ページもとなるとかなり苦労しました。
以下がわたしの使っているコードです。
<b:if cond='data:blog.pageType == "static_page"'><!-- 固定ページに適用 -->
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType != "item"'><!-- 記事ページ以外に適用 -->
<b:if cond='data:post.snippet'>
<b:if cond='data:post.thumbnailUrl'>
<div class='Image thumb'>
<!-- begin image-size dcript -->
<script type='text/javascript'>
//<![CDATA[
function bp_thumbnail_resize(image_url,post_title)
{
var image_size="s120";
var show_default_thumbnail=true;
var default_thumbnail='';
if(show_default_thumbnail == true && image_url == "") image_url= default_thumbnail;
image_tag='<img src="'+image_url.replace('/s72-c/','/'+image_size+'/')+'" class="postthumb" alt="'+post_title+'"/>';
if(image_url!="") return image_tag; else return "";
}
//]]>
</script>
<script type='text/javascript'>
document.write(bp_thumbnail_resize("<data:post.thumbnailUrl/>","<data:post.title/>"));
</script>
<!-- end image-size dcript -->
</div>
<b:else/>
<div class='jump-link-img'>
<img src='サムネイルがないときに表示する画像のURL'/></div>
</b:if>
<data:post.snippet/>
<b:if cond='data:post.jumpLink != data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
<b:else/>
<data:post.body/>
</b:if>
<b:else/>
<data:post.body/>
<div style='clear: both;'/>
</b:if>
</b:if>これで固定ページと記事ページ以外に記事本文抜粋を表示することができると思います。



