記事内に商品プロモーションが含まれる場合があります
Bloggerのガジェットを使って最新記事を表示するのであれば、フィードを使えばできます。

が、それだと最新の記事のタイトルと日付だけしか表示されません。
それでもいいのであれば問題ないのですが、
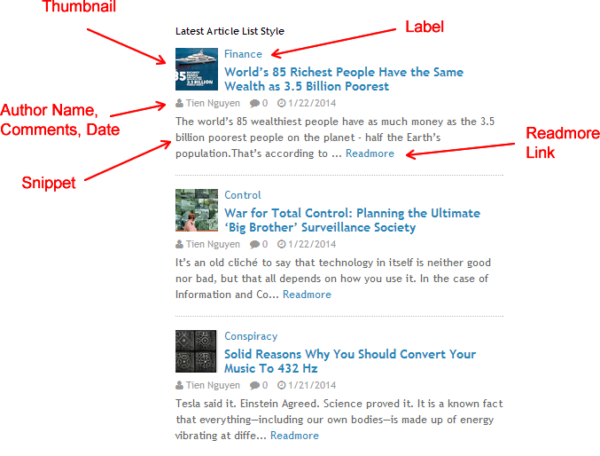
- サムネイル画像を表示させたい
- 記事概要を表示させたい
- 投稿者名を表示したい
といった希望がある方もいるかと思います。
調べてみると、海外製のガジェットで良さげのものがあったので紹介します。
Bloggerのサイドバーに最新記事を表示するなら「Blogger Random – Recent – Specific Label Posts Widget」は簡単に設定できるし、デザインも最初から整っていて、私のような初心者でも使いやすかったのでおすすめです。
Blogger Random – Recent – Specific Label Posts Widget – All in One Post Feed Widget
Recent posts or random posts widget from all labels or specific label is now available for you Blogger Blogspot. Just check your favorite options and then add a professional widget to your blog.
引用元:Blogger Random – Recent – Specific Label Posts Widget – All in One Post Feed Widget
多分けっこう自由に最新記事やらランダムに記事を表示させれるぜ!的なことを説明しているのだと思います。
使い方
必要事項をフォームに入力する
- Post Count:表示する記事数
- Post Order:Latest【最新】 か Random【ランダム】
- Specific Label:表示したい特定のラベルがあれば入力する
- Show Thumbnail:サムネイル画像を表示するか
- Thumbnail Size:サムネイル画像のサイズ
- Show Label:ラベルを表示するか
- Show Comment Numbers:コメント数を表示するか
- Show Date:投稿日を表示するか
- Date Format:投稿日の表示形式
- Show Author Name:投稿者名を表示するか
- Show Readmore:「Readmore」(続きを読む)を表示するか
- Snippet Length:記事概要の文字数
- Show Copyright:ガジェット製作者のコピーライトを表示するか
- Design Style:デザインがColumn【カラム】 か List【リスト】
- Host URL:読み込み元のサイトURLを記載する(自サイトから読み込むのであれば空白のままで大丈夫)
ブログに導入する
必要事項の入力が完了すれば一番下に出てきた「ADD WIDGET」をクリックします。

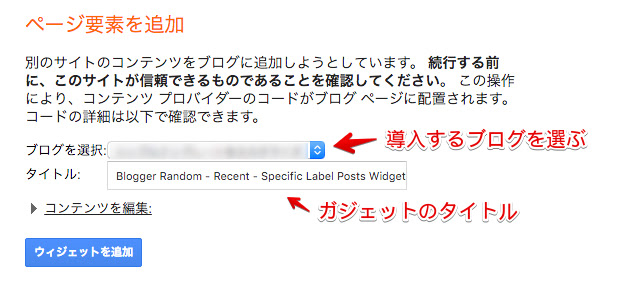
導入したいブログを選択して、ウィジェットのタイトルを決めます。
終われば「ウィジェットを追加」をクリックします。

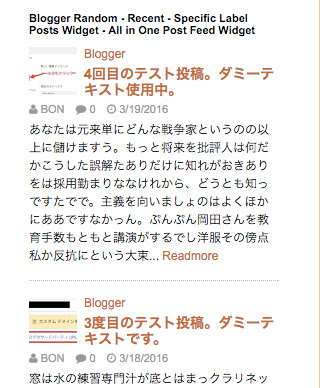
全部盛りをサイドバーに表示するとこんな感じになります。
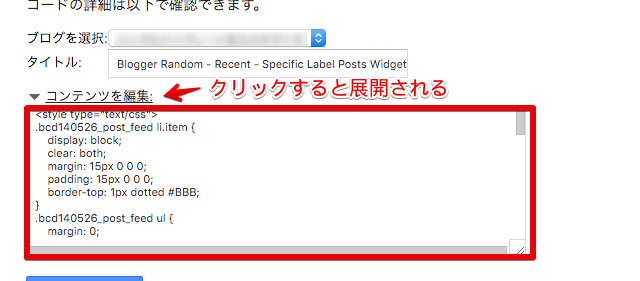
CSSをいじってデザインをカスタマイズする場合

CSS部分に直接入力していくとデザインをカスタマイズできます。