記事内に商品プロモーションが含まれる場合があります
Blogger関連記事表示に悩まされたこの一か月間でしたが、一応これをもって終わりにしようと思っています。
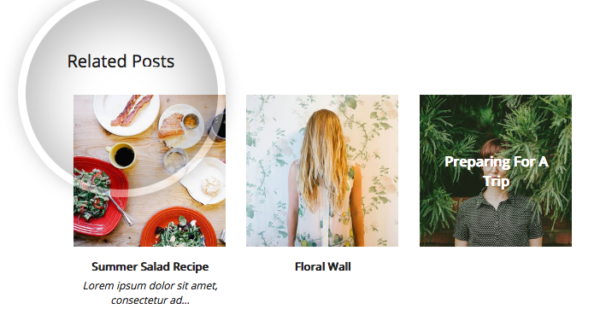
 Bloggerでシンプルな関連記事を簡単に表示する方法
Bloggerでシンプルな関連記事を簡単に表示する方法
過去にこんな記事も書いていて、そのたびにこれがベストだ! って思えたんだけどな……。
それでもいろいろと不具合が出たり、デザイン変更に伴ってサムネイルありのものが欲しくなったり。
それでいざ探し始めてみると見つかるけどブログでうまく動作しなかったり。
Bloggerでのブログ継続を断念しようと思ったぐらいだし。
だし実際にはてなブログで新たにブログ作ったし。(はてなブログは去年から課金してProユーザーです。)
こころが折れかけた。
完全に満足しているわけではないのですが、自分のブログにとっての現状のベストはこれだろうなと思えるものにとりあえず出会ったのでご紹介します。
海外製です。

</head>の前に以下のコードを貼り付けます。ちなみにCSSなので、全部自分でカスタマイズしたい場合は貼らなくて大丈夫です。わたしは貼っていません。
CSS<style type='text/css'> .related-posts-container{margin:55px 0px;}.related-posts-container h4{font:20px &#39;Open Sans&#39;, sans-serif;margin-bottom:20px;}.related-posts-container ul,.related-posts-container ul li{list-style: none;margin: 0;padding: 0;}.related-posts-container ul li a{text-transform:capitalize !important;font:bold 13px &#39;Open Sans&#39;, sans-serif;outline: 0;}.related-snippets{margin-top:5px;font:italic 12px &#39;Open Sans&#39;, sans-serif;}.related-posts-1 li{list-style:inside none disc !important;}.related-posts-1 li,.related-posts-2 li{border-top:1px solid rgba(0,0,0,0.04);padding:0.8em 0 !important;}.related-posts-1 li:first-child,.related-posts-2 li:first-child{border-top:medium none;}li.related-post-item{margin:0 3% 3% 0 !important;width:22.7%;float:left;list-style:none;position:relative;}li.related-post-item:last-child{margin:0 0 2% !important;}.related-thumb-large{width:100%;height:auto;border:none;margin:0px auto 10px;padding:0 !important;}.related-posts-8 li .related-title,.related-posts-9 li .related-title,.related-posts-9 li .related-snippets{padding-left:74px;}.related-posts-8 li:nth-child(even),.related-posts-9 li:nth-child(even){margin:0 0 4% !important;}.related-posts-8 li,.related-posts-9 li{background-color:#ffffff;box-shadow:0 0 4px rgba(180, 180, 180, 0.55);width:42% !important;float:left;margin:0 4% 4% 0 !important;padding:3% !important;}.related-thumb{float:left;height:64px;margin-right:10px;object-fit:cover;width:64px;}.related-posts-6 li,.related-posts-6 a{line-height:0 !important;}.related-posts-6 .related-thumb-large{margin-bottom:0;}.related-posts-7 li.related-post-item{margin:0 !important;width:25% !important;}.related-wrapper{position:absolute;left:0px;right:0;top:0px;bottom:0;margin:0 auto;z-index:4;background:rgba(77,77,77,0.2);}.related-wrapper-inner{position:relative;height:100%;z-index:99;width:100%;display:table;vertical-align:middle;text-align:center;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;}.related-wrapper .related-title{vertical-align:middle;display:table-cell;color:#ffffff;font:bold 16px &#39;Open Sans&#39;, sans-serif;padding:0 20px;}.related-date{margin-top:5px;font:italic 11px &#39;Open Sans&#39;, sans-serif;color:#999999;} </style>
次に表示したい場所に以下のコードを貼り付けます。
HTML<b:if cond='data:blog.pageType == &quot;item&quot;'> <div class='related-posts-container' id='related-posts-widget'/> <div style='clear: both;'/> <script type='text/javascript'> var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>&quot;<data:label.name/>&quot;<b:if cond='data:label.isLast != &quot;true&quot;'>,</b:if></b:loop></b:if>]; var relatedSettings = { blogURL:&quot;<data:blog.homepageUrl/>&quot;, relatedHeading:&quot;&lt;h4&gt;&lt;span&gt;<span style="color: red;">Related Posts</span>&lt;/span&gt;&lt;/h4&gt;&quot;, relatedPosts:<span style="color: red;">4</span>, relatedStyle:<span style="color: red;">4</span>, thumbnailSize:&quot;w<span style="color: red;">300</span>-h<span style="color: red;">200</span>-p-nu&quot;, defaultThumb:&quot;<span style="color: red;">https://4.bp.blogspot.com/-BLiit18tHXA/V9gCeNNCXzI/AAAAAAAALt8/SF8SUhGI1m8QuoHklq24MKiIEwKHIqwBACLcB/w300-h200-c/no-thumb.png&quot;</span>, roundThumbs:<span style="color: red;">false</span>, titleLength:&quot;<span style="color: red;">auto</span>&quot;, snippetLength:<span style="color: red;">45</span>, centerText:<span style="color: red;">false</span>, openNewTab:<span style="color: red;">false</span> };</script> <script type='text/javascript'> //<![CDATA[ var randomRelatedIndex,startRelated;!function(a,b,c){var d={callBack:function(){}};for(var e in relatedSettings)d[e]="undefined"==relatedSettings[e]?d[e]:relatedSettings[e];var f=function(a){var d=b.createElement("script");d.type="text/javascript",d.src=a,c.appendChild(d)},g=function(a,b){return Math.floor(Math.random()*(b-a+1))+a},h=function(a){var c,d,b=a.length;if(0===b)return!1;for(;--b;)c=Math.floor(Math.random()*(b+1)),d=a[b],a[b]=a[c],a[c]=d;return a},i="object"==typeof labelArray&&labelArray.length>0?"/-/"+h(labelArray)[0]:"",j=function(a){var b=a.feed.openSearch$totalResults.$t-d.relatedPosts,c=g(1,b>0?b:1);f(d.blogURL.replace(/\/$/,"")+"/feeds/posts/summary"+i+"?alt=json-in-script&orderby=updated&start-index="+c+"&max-results="+d.relatedPosts+"&callback=startRelated")},k=function(a){var l,m,n,o,p,q,b=document.getElementById("related-posts-widget"),c=h(a.feed.entry),e=d.relatedStyle,f=d.relatedHeading+'<ul class="related-posts-'+e+'">',g=d.openNewTab?' target="_blank"':"",i=d.centerText?"text-align:center;":"",j=d.roundThumbs?"-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;":"",k='<span style="display:block;clear:both;"></span>';if(b){for(var r=0;r<d.relatedPosts&&r!=c.length;r++){n=c[r].title.$t,o="auto"!==d.titleLength&&d.titleLength<n.length?n.substring(0,d.titleLength)+"&hellip;":n,p="media$thumbnail"in c[r]&&d.thumbnailSize!==!1?c[r].media$thumbnail.url.replace(/\/s[0-9]+(\-c)?/,"/"+d.thumbnailSize):d.defaultThumb,l=h(c[r].published.$t);for(var s=[1,2,3,4,5,6,7,8,9,10,11,12],t=["January","February","March","April","May","June","July","August","September","October","November","December"],u=l.split("-")[2].substring(0,2),v=l.split("-")[1],w=l.split("-")[0],x=0;x<s.length;x++)if(parseInt(v)==s[x]){v=t[x];break}postdate=v+" "+u+" "+w,q="summary"in c[r]&&d.snippetLength>0?c[r].summary.$t.replace(/<br ?\/?>/g," ").replace(/<.*?>/g,"").replace(/[<>]/g,"").substring(0,d.snippetLength)+"&hellip;":"";for(var y=0,z=c[r].link.length;y<z;y++)m="alternate"==c[r].link[y].rel?c[r].link[y].href:"#";1==e?f+='<li><a href="'+m+'" '+g+">"+o+"</a></li>":2==e?f+='<li><a href="'+m+'" '+g+'><div class="related-title">'+o+'</div></a><div class="related-snippets">'+q+"</div></li>":3==e?f+='<li class="related-post-item" style="'+i+'"><a href="'+m+'" '+g+'><img alt="" class="related-thumb-large" src="'+p+'" style="'+j+'"><div class="related-title">'+o+'</div></a><div class="related-snippets">'+q+"</div></li>":4==e?f+='<li class="related-post-item" style="'+i+'"><a href="'+m+'" '+g+'><img alt="" class="related-thumb-large" src="'+p+'" style="'+j+'"><div class="related-title">'+o+'</div></a><div class="related-date">'+postdate+"</div></li>":5==e?f+='<li class="related-post-item" style="'+i+'"><a href="'+m+'" '+g+'><img alt="" class="related-thumb-large" src="'+p+'" style="'+j+'"><div class="related-title">'+o+"</div></a></li>":6==e?f+='<li class="related-post-item"><a href="'+m+'" '+g+'><img alt="" class="related-thumb-large" src="'+p+'" style="'+j+'"><div class="related-wrapper" style="'+j+'"><div class="related-wrapper-inner"><div class="related-title">'+o+"</div></div></div></a></li>":7==e?f+='<li class="related-post-item"><a href="'+m+'" '+g+'><img alt="" class="related-thumb-large" src="'+p+'" style="'+j+'"></a></li>':8==e?f+='<li class="related-post-item"><a class="related-post-item-wrapper" href="'+m+'" '+g+'><img alt="" class="related-thumb" src="'+p+'" style="'+j+'"><div class="related-title">'+o+'</div></a><div class="related-date">'+postdate+"</div></li>":9==e&&(f+='<li><a href="'+m+'" '+g+'><img alt="" class="related-thumb" src="'+p+'" style="'+j+'"><div class="related-title">'+o+'</div></a><div class="related-snippets">'+q+"</div></li>")}b.innerHTML=f+="</ul>"+k,d.callBack()}};randomRelatedIndex=j,startRelated=k,f(d.blogURL.replace(/\/$/,"")+"/feeds/posts/summary"+i+"?alt=json-in-script&orderby=updated&max-results=0&callback=randomRelatedIndex")}(window,document,document.getElementsByTagName("head")[0]); //]]> </script> </b:if>
一番上は見出しのタイトル。
二番目は関連記事の表示数。
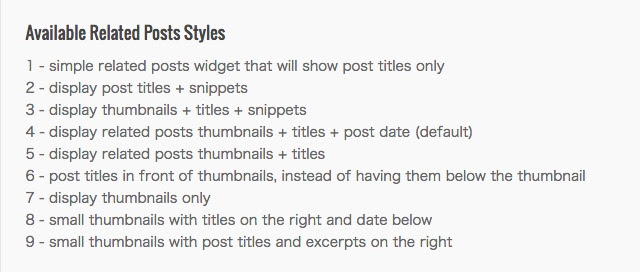
三番目は関連記事の表示スタイル。これが選べるのが最高。画像ありなし記事抜粋ありなし、など。以下がリスト。

あとはわからないものもあったりしたのでとりあえずそのままにしました。
ちなみにわたしは以下のようにカスタマイズしました。
サムネイルと記事タイトルのみです。
<script type='text/javascript'>
var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>"<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if></b:loop></b:if>];
var relatedSettings = {
blogURL:"<data:blog.homepageUrl/>",
relatedHeading:"<h4><span>Related Posts</span></h4>",
relatedPosts:6,
relatedStyle:5,
thumbnailSize:"w70-h70-p-nu",
defaultThumb:"https://4.bp.blogspot...(記事に画像名がない場合のデフォルトサムネイルのURL).....jpeg",
roundThumbs:false,
titleLength:"auto",
snippetLength:45,
centerText:false,
openNewTab:false
};</script>これかなり使い勝手がいいのですが、気になるところが一点。
当該記事の関連記事にその記事が出てくる。ちょっとわかりにくいかもしれないですが、例えばAという記事に関連記事表示をさせた時に、その関連記事表示にAが出てきてしまうということです。
これがめちゃくちゃ気になる……。
以上、サムネイル付きの関連記事表示を簡単に紹介させていただきました。