記事内に商品プロモーションが含まれる場合があります
Bloggerのシンプルテンプレートのモバイル表示に「トグルメニュー」を設置する方法です。「アコーディオンメニュー」とも言うのかな?
ほぼコピペのみで実装できます。色とかサイズとかは後ほどご自分でカスタマイズしてみてください。
ちなみに私はウェブデザイナーでもなんでもなくて、ど素人が独学でやってるだけです。
今回のカスタマイズも本を読んだりネットで調べたりして試行錯誤しながら作ったものなので、コードは決して美しいものではないと思います。
それから今回はCSSのみで動作するようにしています。jQueryを使う方が一般的だと思います。
動けばいいという方のみご利用ください。(※バックアップは必ず取っておいてください。)
まずはFontAwesomeを利用するための準備
「FontAwesome」ってのはWEBアイコンフォントです。トグルボタンを表示するために使います。
利用するためには、<head>内に以下のコードを貼り付けます。
HTML
<link href=”https://use.fontawesome.com/releases/v6.0.0/css/all.css” rel=”stylesheet”>これで準備OKです。
HTMLの編集
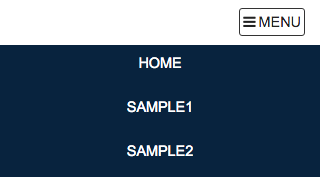
トグルボタンをタップすると、メニューリストがびろーんと出現します。その元となるHTMLです。
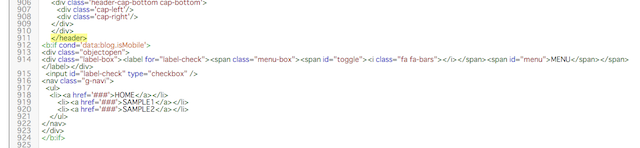
まずは</header>を探します。
その真下に以下のコードを貼り付けます。
HTML
<b:if cond='data:blog.isMobile'>
<div class="objectopen">
<div class="label-box"><label for="label-check"><span class="menu-box"><span id="toggle"><i class="fa fa-bars"></i></span><span id="menu">MENU</span></span></label></div>
<input id="label-check" type="checkbox" />
<nav class="g-navi">
<ul>
<li><a href='###'>HOME</a></li>
<li><a href='###'>SAMPLE1</a></li>
<li><a href='###'>SAMPLE2</a></li>
</ul>
</nav>
</div>
</b:if>すると以下のような状態になると思います。

画像が小さくてすみません……。
ちなみに一番上の<b:if cond='data:blog.isMobile'>と一番下の</b:if>を削除すれば、PC版にも全く同じものが表示されるようになります。
CSS
CSSはこのブログのデザインに合わせていますので、お好みで変更してください。
CSS
.objectopen {
margin: 0 auto;
width: auto;
text-align: right;
background-color: #ffffff;
margin-bottom: 10px;
}
.objectopen input {
display: none;
}
.objectopen label {
cursor: pointer;
padding-top: 5px;
padding-bottom: 5px;
padding-right: 5px;
position: relative;
display: block;
}
.objectopen .g-navi {
height: 0;
overflow: hidden;
}
.objectopen input:checked + .g-navi {
height: auto;
}
.g-navi ul {
padding: 0;
overflow: hidden;
background-color: #ffffff; /*メニューバーの背景色*/
text-align: center;
margin: 0 auto;
}
.g-navi ul li {
list-style: none;
background-color: #08233e; /*メニューリストの背景色*/
height: 44px;
}
.g-navi ul li a {
color: #ffffff; /*メニューリストの文字色*/
display: block;
padding: 10px 0;
text-decoration: none;
}
.g-navi ul li a:hover {
color: #ffd464; /*メニューリストにマウスオーバーした時の文字色*/
}
.label-box {
padding: 10px;
}
.menu-box {
padding: 5px 3px;
border: solid 1px #333333;
border-radius: 3px;
}
#toggle {
margin-right: 3px;
}
これで表示されるはずです。
参考:【CSS】CSSだけでブロック要素の表示非表示 | Webデザインラボ
jQueryで表示する方法を書きました
 BloggerでjQueryを使ってグローバルメニュー・トグルメニューを表示する方法
BloggerでjQueryを使ってグローバルメニュー・トグルメニューを表示する方法 
