記事内に商品プロモーションが含まれる場合があります
ちょっと前にこんな記事を書きました。
上の記事では、jQueryを使わずにCSSだけでトグルメニューを設置したのですが、どうにも動作が気に入らないので、やっぱりjQueryを使うことにしました。
最初からそうしとけば良かったのですが、関連記事表示と相性が悪いのか、動作しなかったものでして……。
でもあらためてやってみると特に問題なさそうだったので、書き記しておきます。
jQueryを使ってトグルメニューを表示する
今回はBloggerのシンプルテンプレートにトグルメニューを表示します。
PC版では以下のように表示。

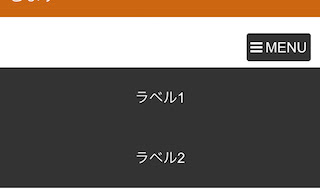
モバイル版では以下のように表示します。
ちなみに上の画像は、メニューをクリックした時の状態です。

トグルメニューのアイコンを表示する
トグルメニューの「」を表示させます。
まずは<head>内に、
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet'/>
を記述します。
HTMLとjQuery
<div id='menu-box'>
<div id='toggle-menu'><span class='menu-toggle'><span class='box'><i class='fa fa-bars'/>MENU</span></span></div>
<ul class='' id='menu'>
<li><a href='http://www.xxx.xxx'>ラベル1</a></li>
<li><a href='http://www.xxx.xxx'>ラベル2</a></li>
</ul>
</div>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js' type='text/javascript'/>
<script>
$(function(){
$("#toggle-menu").click(function(){
$(this).next().slideToggle();
});
$(window).resize(function(){
var win = $(window).width();
var p = 768;
if(win > p){
$("#menu").show();
} else {
$("#menu").hide();
}
});
});
</script>
上のコードを</header>の下に追加します。
CSS
/* グローバルナビ
----------------------------------------------- */
#menu-box {
background-color: #ffffff;
margin-bottom: 20px;
}
#menu-box ul {
width: auto;
margin: 0 auto;
padding: 0;
list-style: none;
overflow: hidden;
}
#menu-box ul li {
display: inline;
float: left;
}
#menu-box ul li a {
display: block;
line-height: 30px;
padding: 15px;
color: #333333;
text-decoration: none;
}
#menu-box .box .fa {
margin-right: 3px;
}
#menu-box ul li a:hover {
color: #ffffff;
background-color: #333333;
text-decoration: none;
}
#toggle-menu {
display: none;
}
@media only screen and (max-width: 768px) {
#menu-box ul {
width: auto;
display: none;
}
#menu-box ul li {
text-align: center;
width: 100%;
background-color: #333333;
}
#menu-box ul li a {
color: #ffffff;
}
#menu-box ul li a:hover {
color: #eeeeee;
}
#toggle-menu {
display: inline-block;
position: relative;
width: 100%;
background: #ffffff;
text-align: right;
cursor: pointer;
line-height: 40px;
}
#menu-box .box {
color: #ffffff;
background-color: #333333;
padding: 5px 3px;
border: solid 1px #333333;
border-radius: 3px;
margin-right: 10px;
}
}
上のコードをCSS部分に追加します。
まとめ
以上の手順でコピペしていただくだけで、トグルメニューをPC版とモバイル版に表示できるかと思います。



