記事内に商品プロモーションが含まれる場合があります
お問い合わせフォームから

匿名
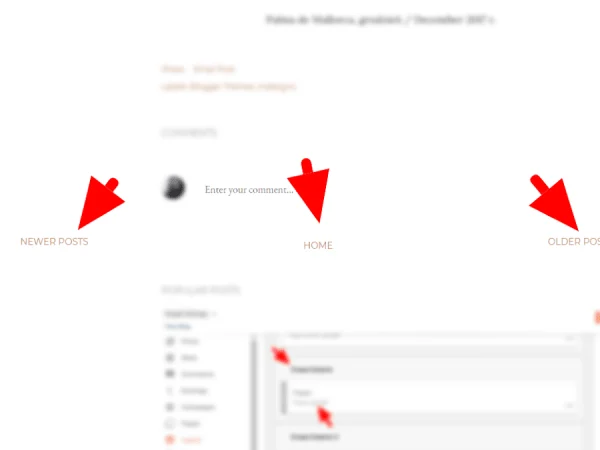
記事下に「新しい投稿」「古い投稿」を表示する方法を教えてほしい
というご依頼をいただきました。
ご依頼いただいた方のBlogを拝見すると、Bloggerテーマ「Emporio」を使用していました。
わたしはこのテーマを使ったことがないので全く知らなかったのですが、デフォルトでは記事下に「新しい投稿」「古い投稿」というものが表示されないのですね。
わたしはWEBデザイナーでもプログラマーでもないので、こういったことを簡単にはできないのですが、とりあえず調べてみて適当にやってみたら表示できたので、この記事に記しておきます。
間違いやもっと良い方法があれば教えてほしいので、よろしければお問い合わせフォームからご指摘ください。
それでは方法です。
HTMLを追加する
Bloggerの管理画面から「テーマ」→「HTMLの編集」に移動。
「ウィジェットへ移動」で「Blog1」を選択。
<b:include name='super.main'/>の直下に以下のコードを追記する。
HTML
<div class='blog-pager' id='blog-pager'> <b:if cond='data:newerPageUrl'> <span id='blog-pager-newer-link'> <a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'>新しい投稿</a> </span> </b:if> <b:if cond='data:olderPageUrl'> <span id='blog-pager-older-link'> <a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'>古い投稿</a> </span> </b:if> <a class='home-link' expr:href='data:blog.homepageUrl'>HOME</a> </div>「新しい投稿」「古い投稿」「HOME」は自由に変えていただいて大丈夫です。
CSSを追加する
CSS
#blog-pager {
padding: 0 10px;
}
#blog-pager-newer-link {
float: left;
}
#blog-pager-older-link {
float: right;
}
#blog-pager a {
font-size: 100%;
}以上で表示されると思います。
確認はしていないのですが、「Contempo」「Soho」「Notable」でも使えるんじゃないでしょうかね。